Adding custom documentation
eventcatalog@2.33.0Getting started
Custom documentation requires a Starter or Scale plan, you can get a 14 day free trial to test it out at EventCatalog Cloud. Once you have a license key you can start to use the feature.
Adding custom documentation
Custom documentation is split into two parts:
Creating documentation
Custom documentation is stored in the /docs folder in your catalog (see example on GitHub), and can be accessed via the url /docs/custom/.
All documentation is a .mdx (markdown ) file. You can organize these however you want, for example:
docs/
├── architecture-decision-records/
│ ├── drafts/
│ │ ├── 01-introduction.mdx
│ │ ├── 02-example-record.mdx
│ ├── published/
│ │ ├── 01-introduction.mdx
│ │ ├── 02-example-record.mdx
│ ├── examples/
│ │ ├── 01-introduction.mdx
│ │ ├── 02-example-record.mdx
├── runbooks/
│ ├── 01-introduction.mdx
│ ├── 02-deployment-procedure.mdx
│ ├── 03-disaster-recovery.mdx
│ ├── 04-incident-response.mdx
In this example we have a custom documentation for:
- architecture Decision Records
- Runbooks
We added numbers (01, 02, 03) to the files to help with maintenance, you can configure the order of the files in your configuration.
Structure of markdown files
Each markdown file is split into two parts:
- The frontmatter (properties at the top of the file)
- The content (the rest of the file)
---
title: Creating new microservices
summary: A comprehensive guide to creating new microservices at FlowMart following our best practices and standards
owners:
- dboyne
badges:
- content: 'Guide'
backgroundColor: 'teal'
textColor: 'teal'
---
This is your content for your file.
Frontmatter properties
| Property | Required | Description |
|---|---|---|
title | Yes | The title of the page |
summary | Yes | A summary of the page |
slug | No | Ability to override the slug (url) of the page |
owners | No | Owners of the page (EventCatalog owners) |
badges | No | The badges of the page |
Sidebar configuration
You need to configure the sidebar to include your custom documentation, we do this by using the customDocs property in your eventcatalog.config.js file.
We have two options for the sidebar:
- Manually map files and paths to the sidebar
- Use the autogenerated option to generate the sidebar items
The autogenerated sidebar is the easiest option, it will render all the files in the directory and subdirectories. If you want to choose which files and order they are displayed in, you can manually map the files and paths to the sidebar.
export default {
// rest of your config
customDocs: {
sidebar: [
{
label: 'architecture Decision Records',
badge: {
text: 'New', color: 'green'
},
collapsed: false,
items: [
{
// Here we map the directory, and use autogenerated to generate the sidebar items
// Any item added to the folder will be rendered automatically in EventCatalog
label: 'Drafts', autogenerated: { directory: '/architecture-decision-records/drafts' }
},
{
label: 'Published', autogenerated: { directory: '/architecture-decision-records/published' }
},
{
label: 'Examples', autogenerated: { directory: '/architecture-decision-records/examples' }
}
]
},
{
label: 'Runbooks',
badge: {
text: 'New', color: 'green'
},
collapsed: false,
items: [
{
// Here we create custom pages in the sidebar
// We can manually map the slug to a file, or use the autogenerated to generate the sidebar items
label: 'Creating a new runbook', items: [
{ label: 'Introduction', slug: 'runbooks/01-introduction' },
{ label: 'Deployment Procedure', slug: 'runbooks/02-deployment-procedure' },
{ label: 'Disaster Recovery', slug: 'runbooks/03-disaster-recovery' },
{ label: 'Incident Response', slug: 'runbooks/04-incident-response' },
]
},
]
}
]
}
};
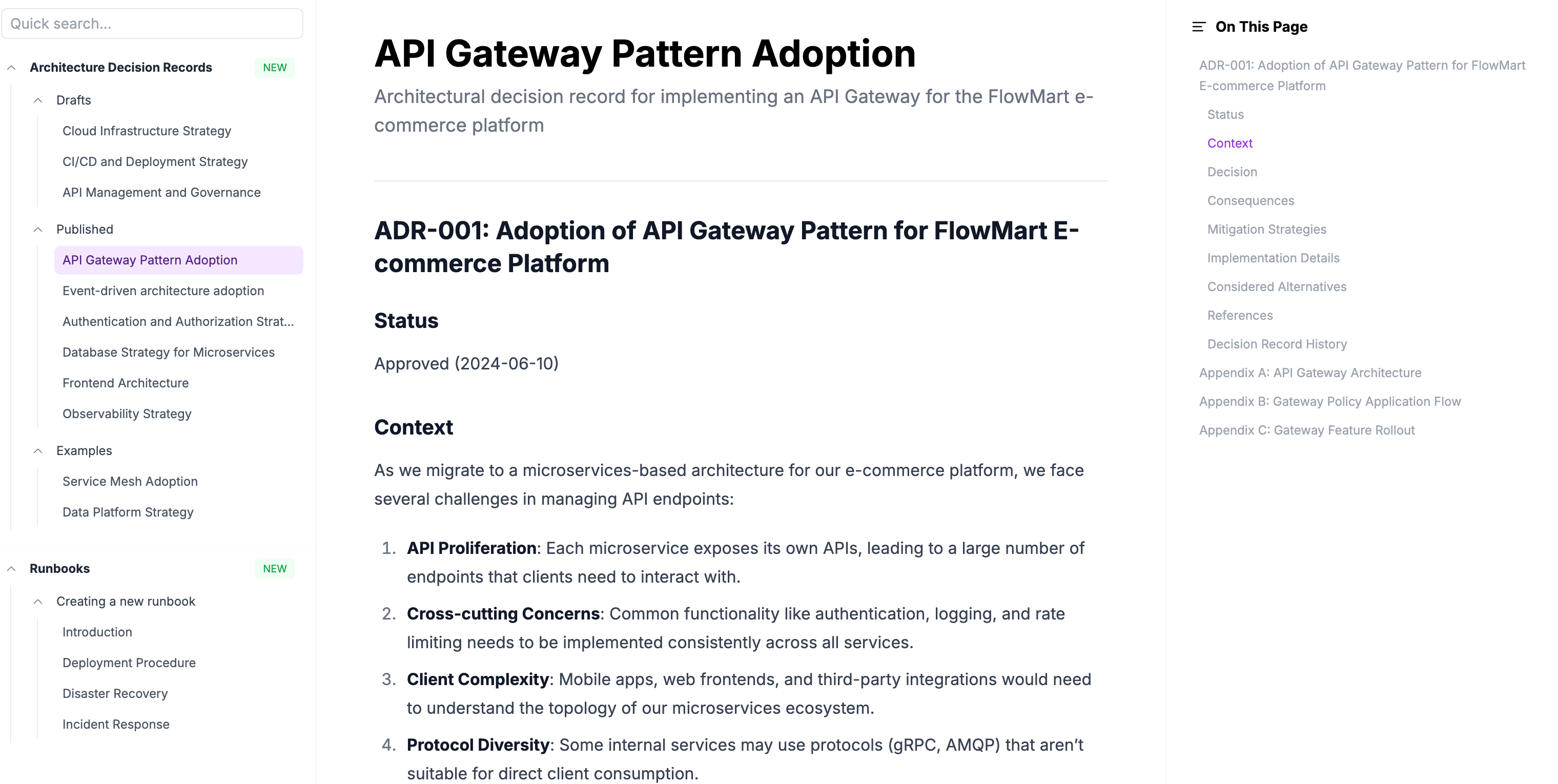
Rendered output
The rendered output will be the content of the markdown file, with the frontmatter properties.
Custom HTML attributes
eventcatalog@2.33.4Links can also include an attrs property to add custom HTML attributes to the link element.
In the following example, attrs is used to add a target="_blank" attribute, so that the link opens in a new tab, and to apply a custom style attribute to italicize the link label:
export default {
// rest of your config
customDocs: {
sidebar: [
{
label: 'My Links',
items: [
{
label: 'Read more on GitHub',
link: 'https://github.com/event-catalog/eventcatalog',
attrs: { target: '_blank', style: 'font-style: italic;' },
},
]
},
]
}
};
Rendered output