Adding schemas to commands
EventCatalog allows you to attach schemas to any message.
EventCatalog supports any schema format. (e.g Avro, JSON etc)
Schemas are very useful for users that want to understand the properties of your message and the context behind them.
Adding schemas to your commands
You have two options to add schemas to your commands.
- Add ability to users to download schemas from your page (setting
schemaPathin your frontmatter) - Render the schema into your command page (using the
<Schema/>component)

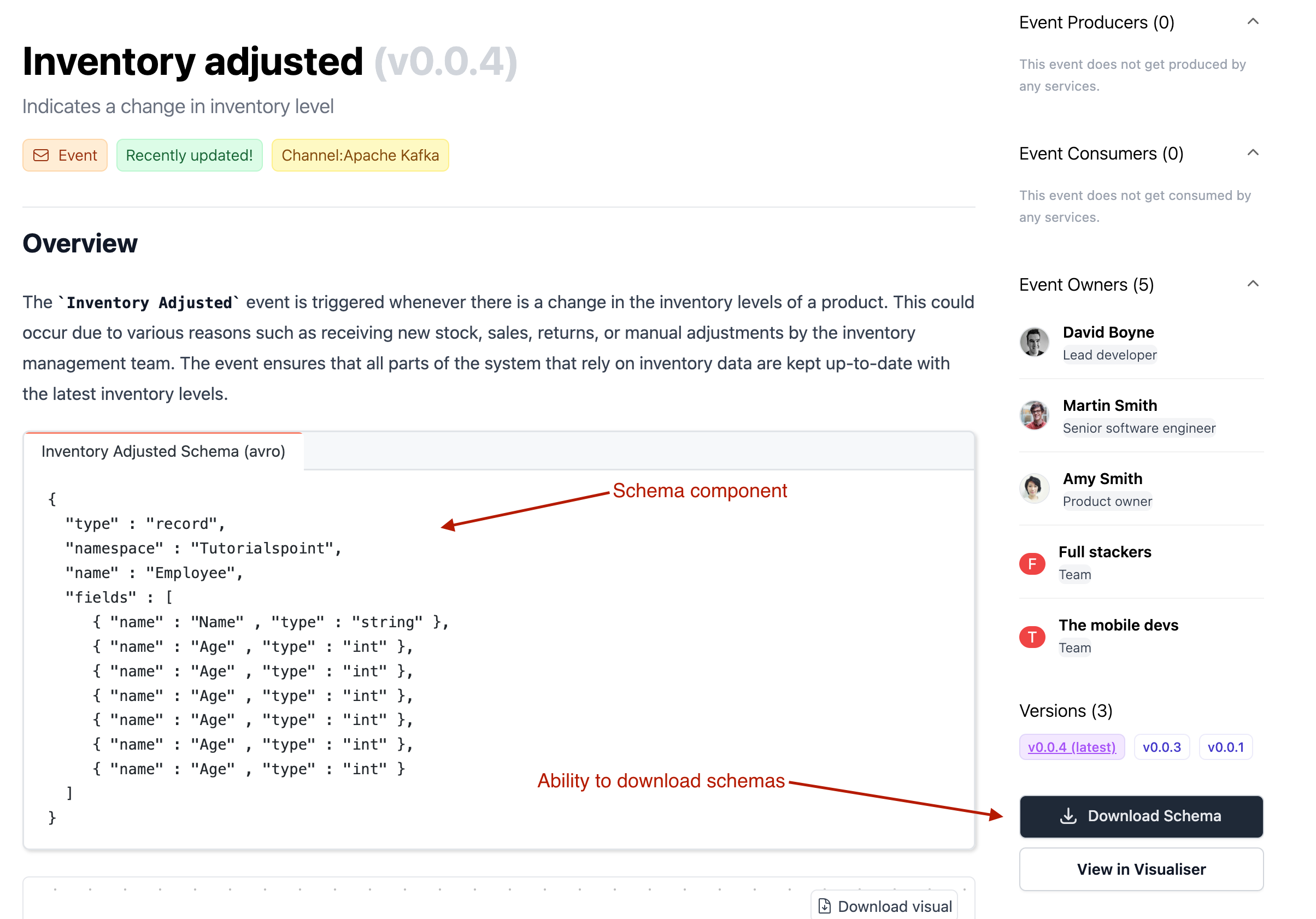
Download Schema Button
To allow users to download schemas from your command page, you need to add the schemaPath value in your command frontmatter.
---
id: InventoryAdjusted
name: Inventory adjusted
version: 0.0.4
summary: |
Indicates a change in inventory level
owners:
- dboyne
- msmith
- asmith
- full-stack
- mobile-devs
badges:
- content: Recently updated!
backgroundColor: green
textColor: green
- content: Channel:Apache Kafka
backgroundColor: yellow
textColor: yellow
# The path to the schema for people to download. Relative to your command folder.
# Resolved path for this would be /commands/InventoryAdjusted/schema.avro.
schemaPath: 'schema.avro'
---
Versioning schemas
EventCatalog allows you to version commands using the versioning method. All files within your versioned directory will also be versioned, so to version a schema all you need is the schema within that directory.
Example:
- /commands/InventoryAdjusted/versioned/1.0.0 (versioned command)
- /commands/InventoryAdjusted/versioned/1.0.0/index.mdx (page that will be rendered)
- /commands/InventoryAdjusted/versioned/1.0.0/schema.avro (versioned schema)
Render schemas into your page
Any schema format can be rendered within your Command page. To do this you need to use the <Schema/> component.
---
<!-- Command frontmatter... -->
---
## Overview
This is my awesome command.
<!-- Renders the given schema into the page, as a JSON code block -->
<Schema file="schema.avro" />
<!-- Renders the given schema into the page using a nice Schema component -->
<SchemaViewer file="schema.avro" />