Creating events
Events live in a /events folder. This folder can be placed:
- At the root of your catalog, or
/events/{Event Name}/index.mdx
- Inside a specific service folder.
/services/{Service Name}/events/{Event Name}/index.mdx
The contents are split into two sections, frontmatter and the markdown content.
Here is an example of what a event markdown file may look like.
---
# id of your event, used for slugs and references in EventCatalog.
id: InventoryAdjusted
# Display name of the event, rendered in EventCatalog
name: Inventory Adjusted
# Version of the event
version: 0.0.4
# Short summary of your event
summary: |
Event with the intent to adjust the inventory
# Optional owners, references teams or users
owners:
- dboyne
# Optional badges, rendered to UI by EventCatalog
badges:
- content: New service
backgroundColor: blue
textColor: blue
---
## Overview
The `Inventory Adjusted` event represents intent to adjust the inventory of a given item.
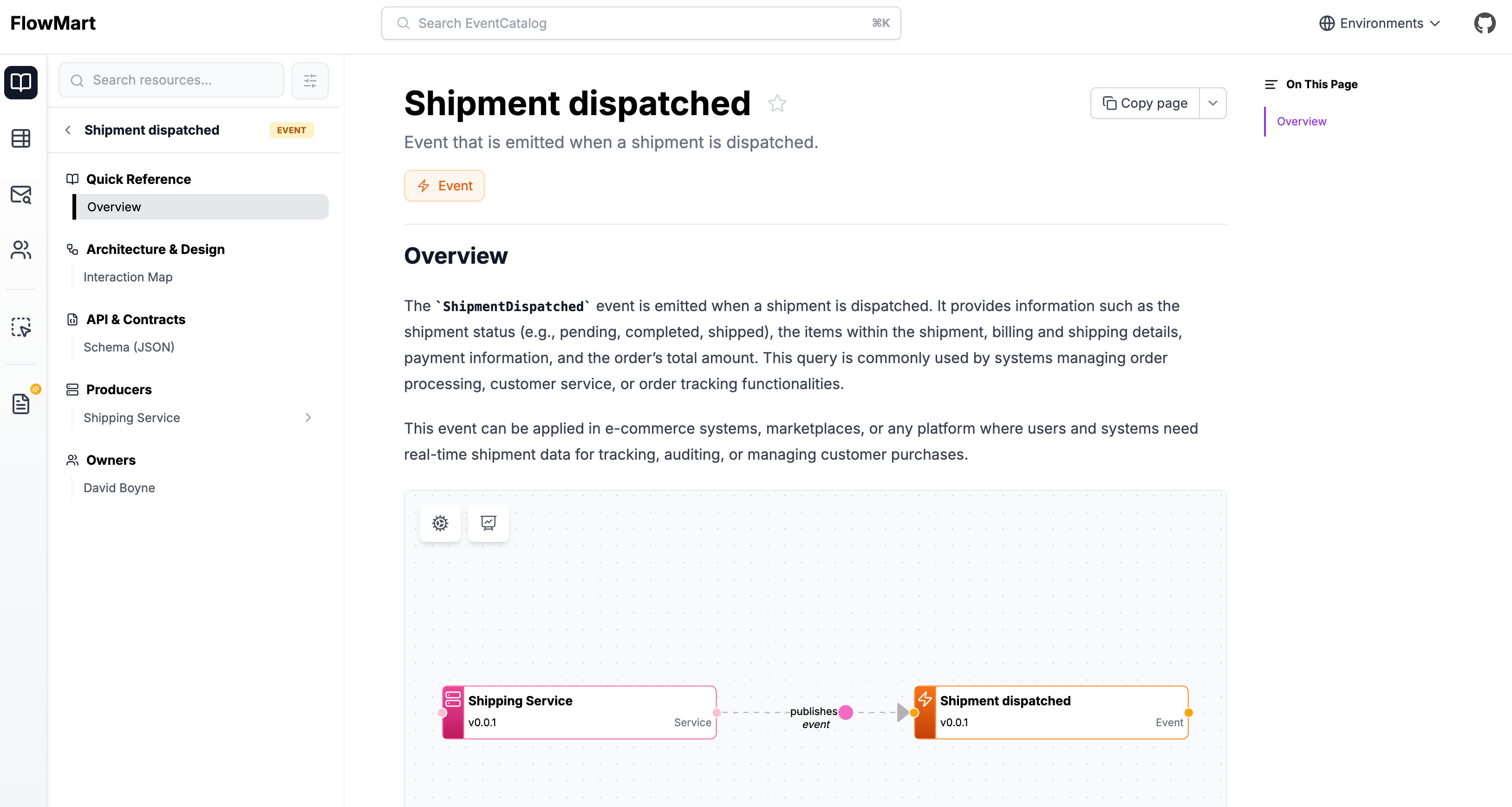
<NodeGraph />
Once this file is added, the event will automatically appear across EventCatalog.
Writing event content
You can write any Markdown inside an event.
Each event gets its own page, so use this space to fully explain how it works.
You can also use interactive components to enrich your documentation.
Assign producers and consumers to your event
To add producers or consumers to your event you can read the guide on adding messages to services.
You can also assign your event to one or more channels (e.g Kafka, RabbitMQ, AWS SQS, AWS SNS, etc).
Adding schemas to your event
You can add any schema format to your event, you can read the guide on adding schemas to messages.
What should I document?
There’s no strict structure, but consider including:
- Purpose – What does this event do and why does it exist?
- How to trigger it – APIs, SDKs, or UI actions
- Schema – Payload structure and validation rules
- Ownership – Who maintains this event?
- Contributing – How others can propose changes
How do events appear in EventCatalog?