EventCatalog August 2024 update
It’s been a couple of months since I left my full time job at AWS to pursue my passion for event-driven architecture (EventCatalog) and cloud computing (Wing). I wanted to share an update on the exciting changes we rolled out for EventCatalog in August, it's been a busy month.
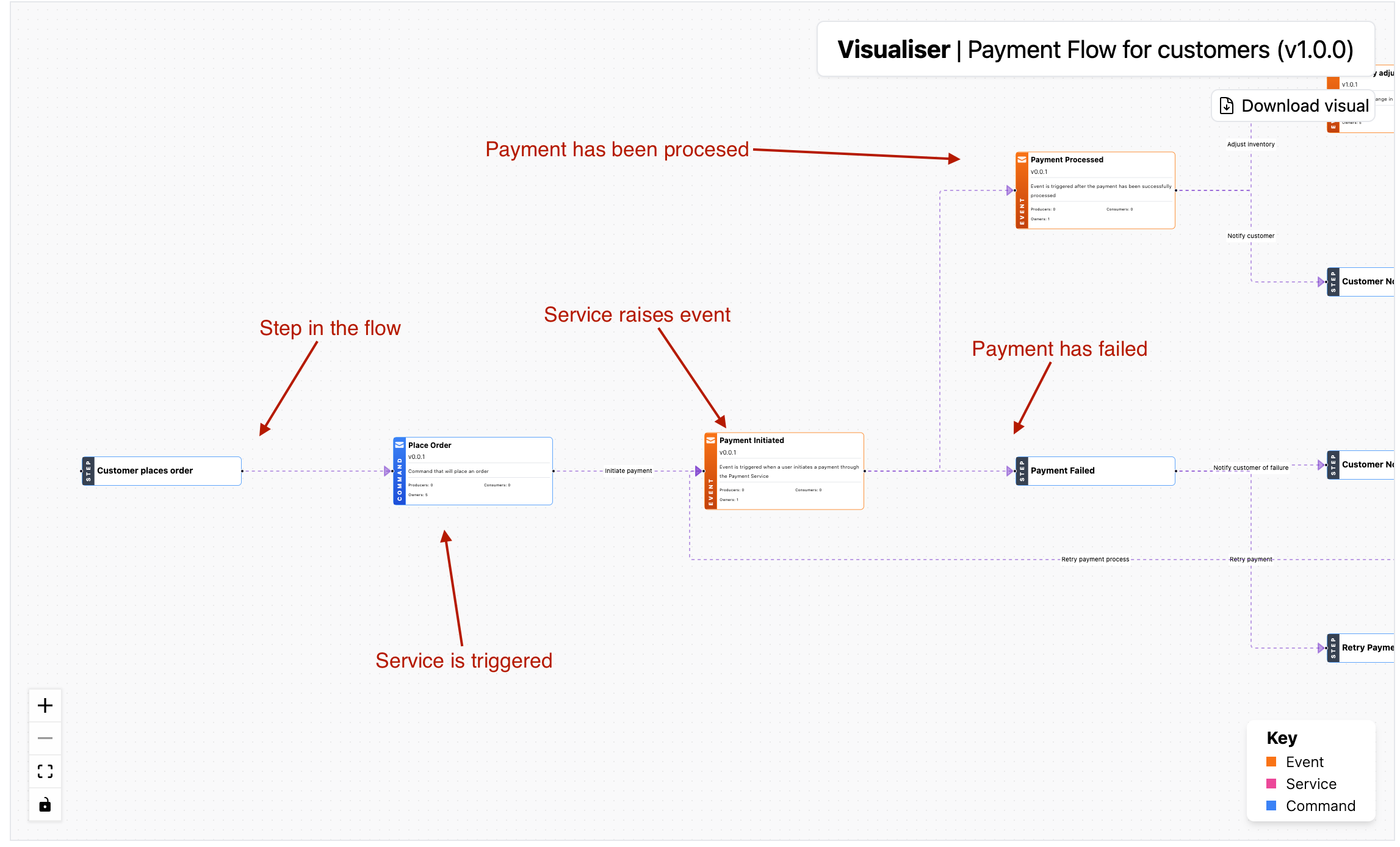
Introduced Flows
Version 2.5.0 introduced Flows. Flows give you the ability to document business features, workflows and EDA choreography.
I’m super excited with this feature as it lets you connect your documented services and messages in a way that wasn't possible before. Hopefully flows can help you visualize and document your business workflows, that can be shared with new engineers, product owners and others that may be interested.
EventCatalog is not just a tool for technical teams, I believe it has the ability to bring the organization together, following practices I believe can add huge value to your event-driven architecture including domain-driven design, event storming, event modelling.
If you would like to learn more about flows you can read the announcement, read the docs are even try it yourself on the demo.
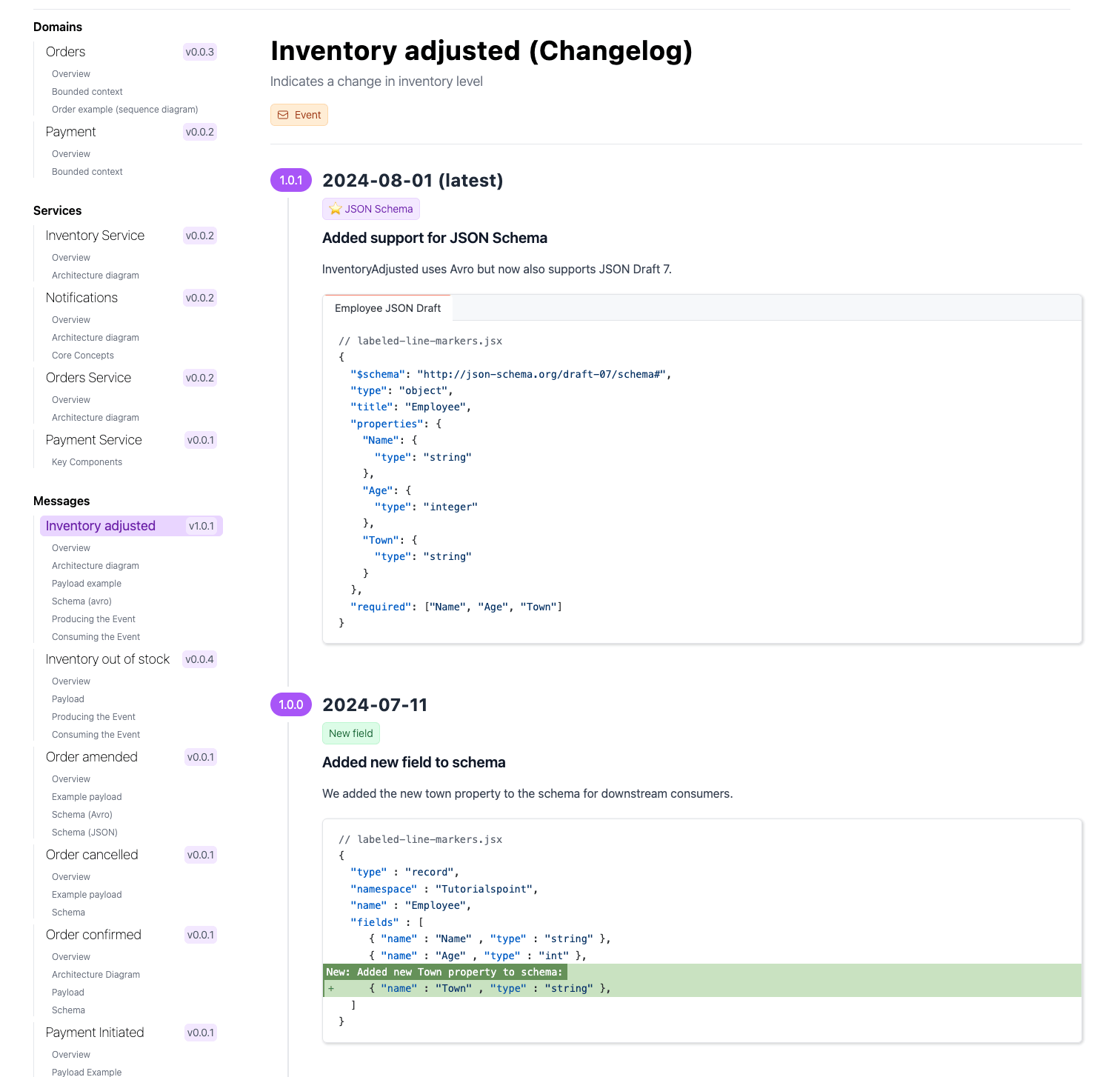
Audit changes with changelogs
When we build our event-driven architectures, things are changing all the time, this can be implementation details, business requirements or messages being added or removed.
Either way, things are changing and the context to change gets lost over time.
EventCatalog now supports changelogs which give you the ability to audit your changes, do diffs between messages, and give engineers context to why things have changed. A simple example could be documenting why a property on a schema was removed, or why a service no longer accepts a command.
Changelogs are powered by markdown files, and simple to get started. Once you define your changelog users can view your domain, service or message change log in it’s own dedicated page on your Catalog.
To get started you can read the documentation or read the announcement.
Introducing custom components
EventCatalog now supports custom components. This gives you the ability to add custom UI components into your pages. This allows you to create dynamic templates, reuse markdown across pages, client side JavaScript and more.
Custom components allows you to:
- Share snippets across pages
- Style with Tailwind CSS
- Embed client side JavaScript into your catalog
- Dynamic templating
To get started you can read the announcement or checkout the docs to create your first component.
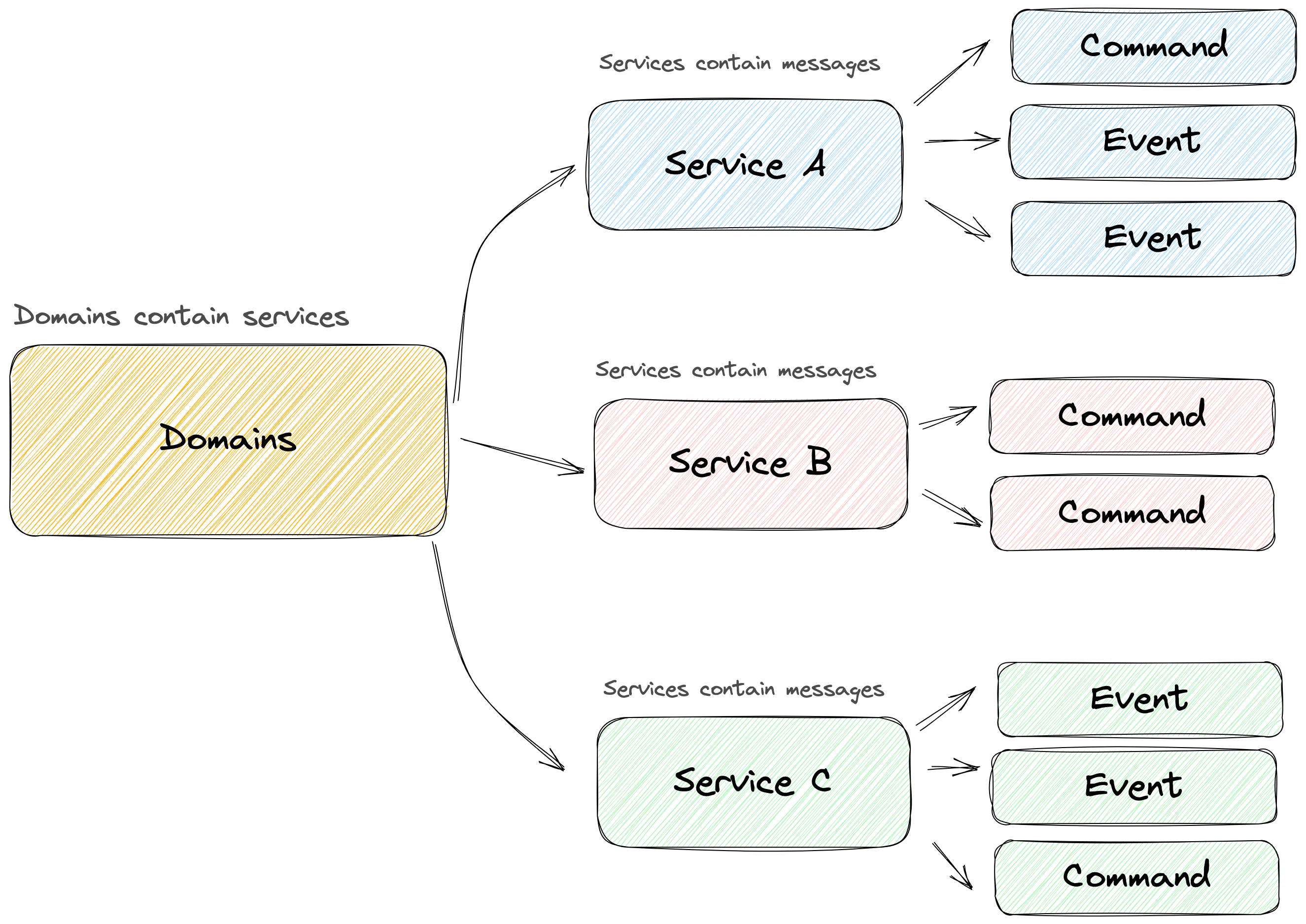
Semver support for resources in your Catalog
EventCatalog lets you document your domains, services and messages. At the moment domains contain services and services contain messages.

To connect resources together you used to have to specify the exact version and the resource to the resource, but now versions are optional and also support semver syntax!
Exact versioning it still supported, but semver gives you more options.
//before
---
id: InventoryService
version: 0.0.2
receives:
- id: OrderConfirmed
version: 0.0.1
- id: OrderCancelled
version: 0.0.1
sends:
- id: InventoryAdjusted
version: 0.0.4
- id: OutOfStock
version: 0.0.3
---
//after
---
id: InventoryService
version: 0.0.2
receives:
// No version given, latest is assumed
- id: OrderConfirmed
// Latest minor version
- id: OrderCancelled
version: 0.0.x
sends:
// latest version
- id: InventoryAdjusted
version: latest
// exact version
- id: OutOfStock
version: 0.0.3
---
Other things to celebrate
EventCatalog continues to gain traction and help the community which is great to see. Here are a few more things worth mentioning and celebrating!
Improvements to EventCatalog
- New UI improvements to the visualizer
- Embed flows into your pages with the new Flow component.
- Create custom landing pages
- Added new functions to the EventCatalog SDK
Project updates
- EventCatalog got it first project sponsor from Hookdeck ♥️
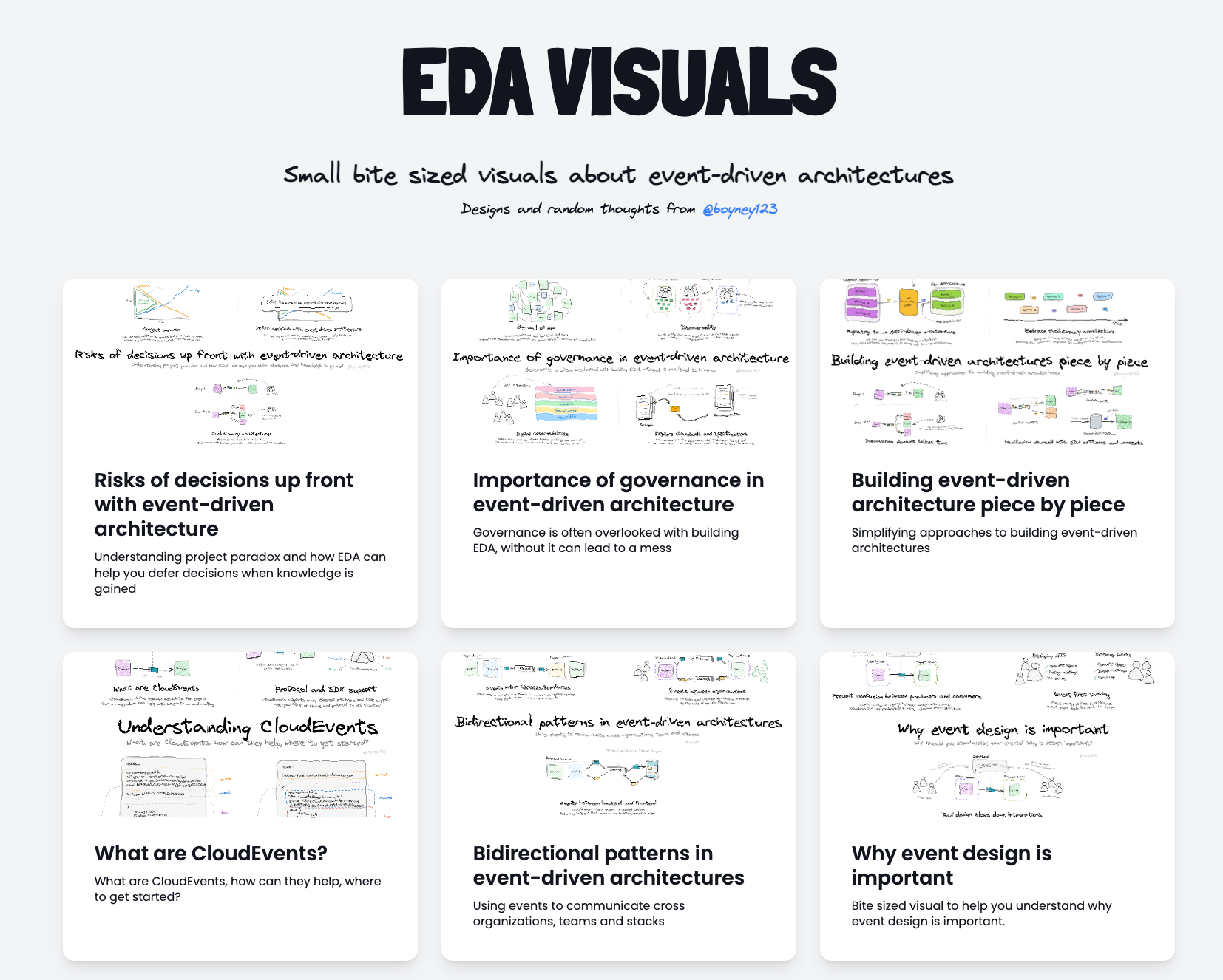
- EDA Visuals (my other project) has now reached 10,000 downloads!
- Free content to learn about event-driven architectures
- EventCatalog discord now has 749 members 🙏
- 1000 catalogs were created in August
- New contributors added total of 41 contributors to EventCatalog
Need help?
EventCatalog now offers professional services. These range from workshops, to getting hands on to help you and your teams build your EventCatalog, setup automation and host your catalog. If you are interested in talking you can reach out to me on LinkedIn or email at hello@eventcatalog.dev
Want to learn more about event-driven architectures?
I have created free resources for you to dive deeper into event-driven architectures called EDA Visuals. EDA visuals are designs I have made with extra resources. You can view them and download the book for free!
Want to understand why EventCatalog exists? I explain the problems with event-driven architecture and complexity and ways you can solve it with standards, practices and open source solutions.
Want to sponsor EventCatalog?
EventCatalog is open source, if you want to help make the project sustainable we welcome sponsors to the project. As a sponsor of EventCatalog we will add your logo to our website, EDA visuals and more.
If you are interested please feel free to reach out!
Summary
August has been a busy month, with the help of the EventCatalog community we were able to ship some great features, see growth in the project and start to stabilise the project.
I’m super passionate about event-driven architecture governance and solving complexity issues and I believe EventCatalog is on the way to help solve many of these issues.
We still have many more features to explore, and problems to solve and I can’t wait to see what’s possible.
If you have any questions, get stuck or want to join our community you can join us on our Discord server.
Until next time!, Dave