2.13.0
I'm happy to share that EventCatalog 2.13.0 is now out.
This release includes the following highlights:
- ⭐️ Document your message channels, supporting any protocol in the world.
- ⭐️ Simulate your messages in the visualizer
- ⭐️ Visualizer improvements
In this blog post we will go over the new features, help you understand them and how you can get started.
Introducing Channels
EventCatalog 2.13.0 introduces the new resource type Channels.
In EventCatalog a channel represents the organization and transmission of messages.
Channels in EventCatalog describe how messages transport between producers and consumers. You can use the channel resource to help your team understand which protocol/technology is used.
Channels are resources in EventCatalog that you can define in your /channels directory.
Any message (event, command or query) can be associated to one or many channels.
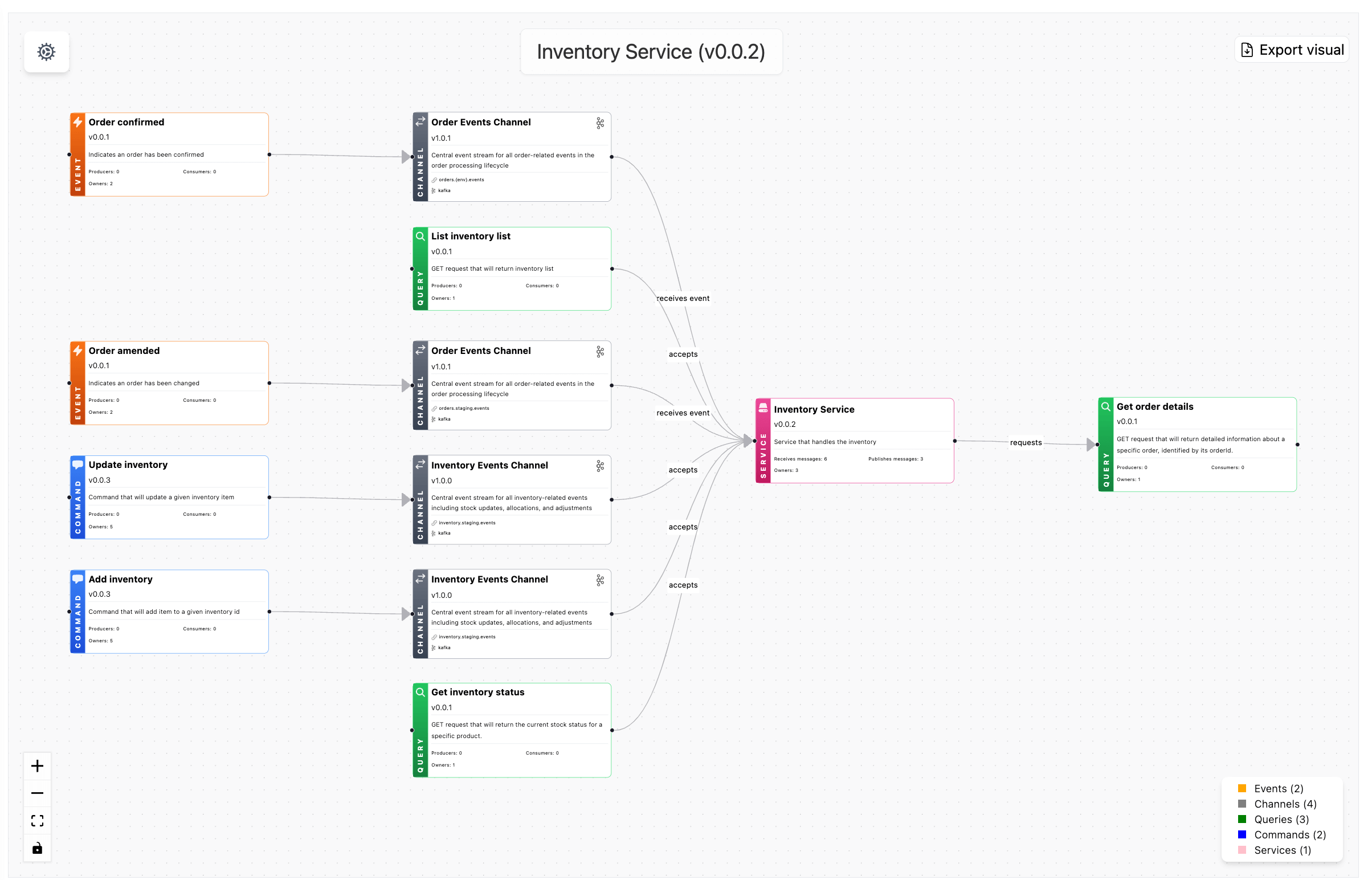
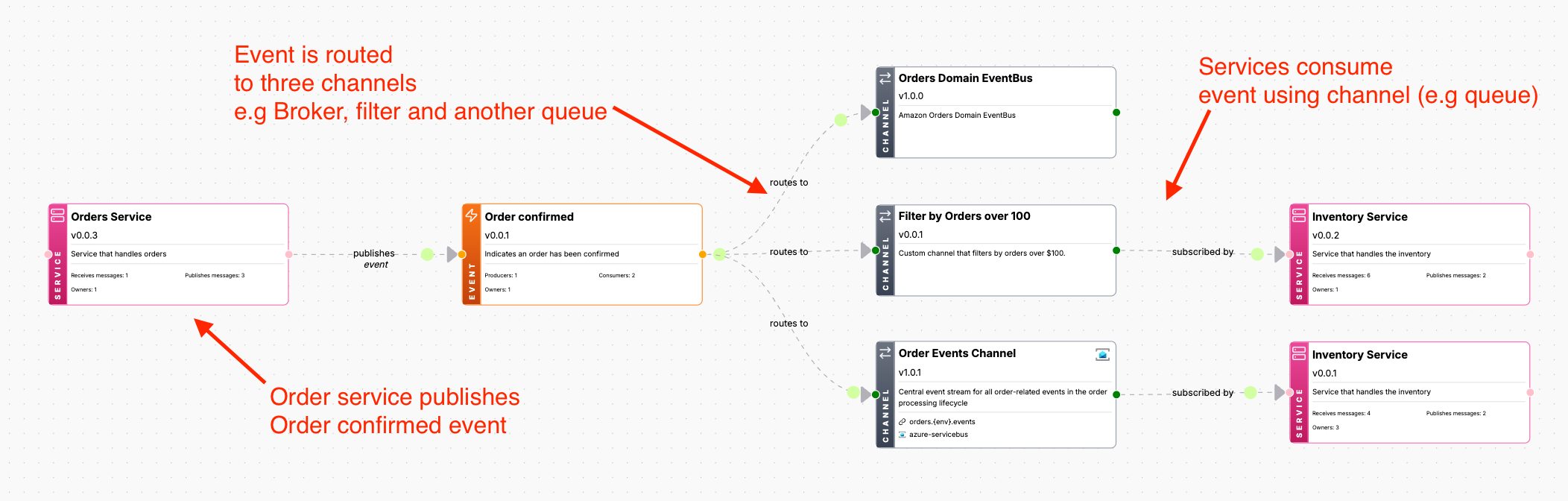
Once you define your channels and attach your messages to the channels, the visualizer will update with the channel between messages and services.
Documenting channels can help your teams understand how your messages are transported between producers and consumers. You can specify the address of the channel, parameters and protocols.
Channels also support dynamic channel names. This let's you document your channel address dynamically, letting your messages specify their parameters.
Examples of Channels in EventCatalog
First let's define a channel in EventCatalog. This example is a kafka channel (topic) with dynamic address inventory.{env}.events.
---
# id of the channel
id: inventory.{env}.events
# friendly name for the channel
name: Inventory Events
# The address of the channel, this is using params for dynamic channel name
address: inventory.{env}.events
# here we define a list of protocols the channel can use
protocols:
- kafka
# optionally document the params for your channel name
# here we know that the channel address "env" value can be "dev,stg,or prod"
parameters:
env:
# What values for the parameter? (optional)
enum:
- dev
- stg
- prod
# what is the default value (optional)
default: dev
# Any examples if you want to list them
examples:
- dev
- stg
- prod
# Describe the channel information (optional)
description: 'Environment to use'
---
Now let's map our event to the channel we have just defined.
Here we map the InventoryAdjusted to this channel. This tells EventCatalog that this event uses this channel when users
publish or subscribe to it.
---
# id of the event
id: InventoryAdjusted
# friendly name for the channel
name: Inventory Adjusted
# list of channels the message uses
channels:
- id: inventory.{env}.events
# optional version of the channel resource, defaults to latest if not provided
version: 0.0.1
# maps to the address of the channel
# here we say this message uses the "inventory.dev.events" channel
parameters:
env: dev
# Rest of event frontmatter...
---
So now we have documented that the event InventoryAdjusted uses the channel inventory.{env}.events over Kafka (protocol).
When we view this message in EventCatalog, the visualizer will know to put the new Channel node between the services and their consumers. As seen in the example below.
Channel Protocols
EventCatalog is technology agnostic, which means it can integrate with any broker in the world, this also includes any protocols.
EventCatalog supports a list of protocols including: kafka, mqtt, pulsar, http, nats, mercure, redis, sns, sqs, eventbridge, googlepubsub, and many more.
You can see the list of protocols here.
Getting started with channels
If you already have an EventCatalog instance you can update @eventcatalog/core to 2.13.0 and follow the channel guide.
If you are new to EventCatalog, you can get setup within minutes. The demo application you get includes an EventCatalog with channel support.
npx @eventcatalog/create-eventcatalog@latest my-catalog
Or, you can view the EventCatalog demo which includes channels.
Simulate messages in the visualizer
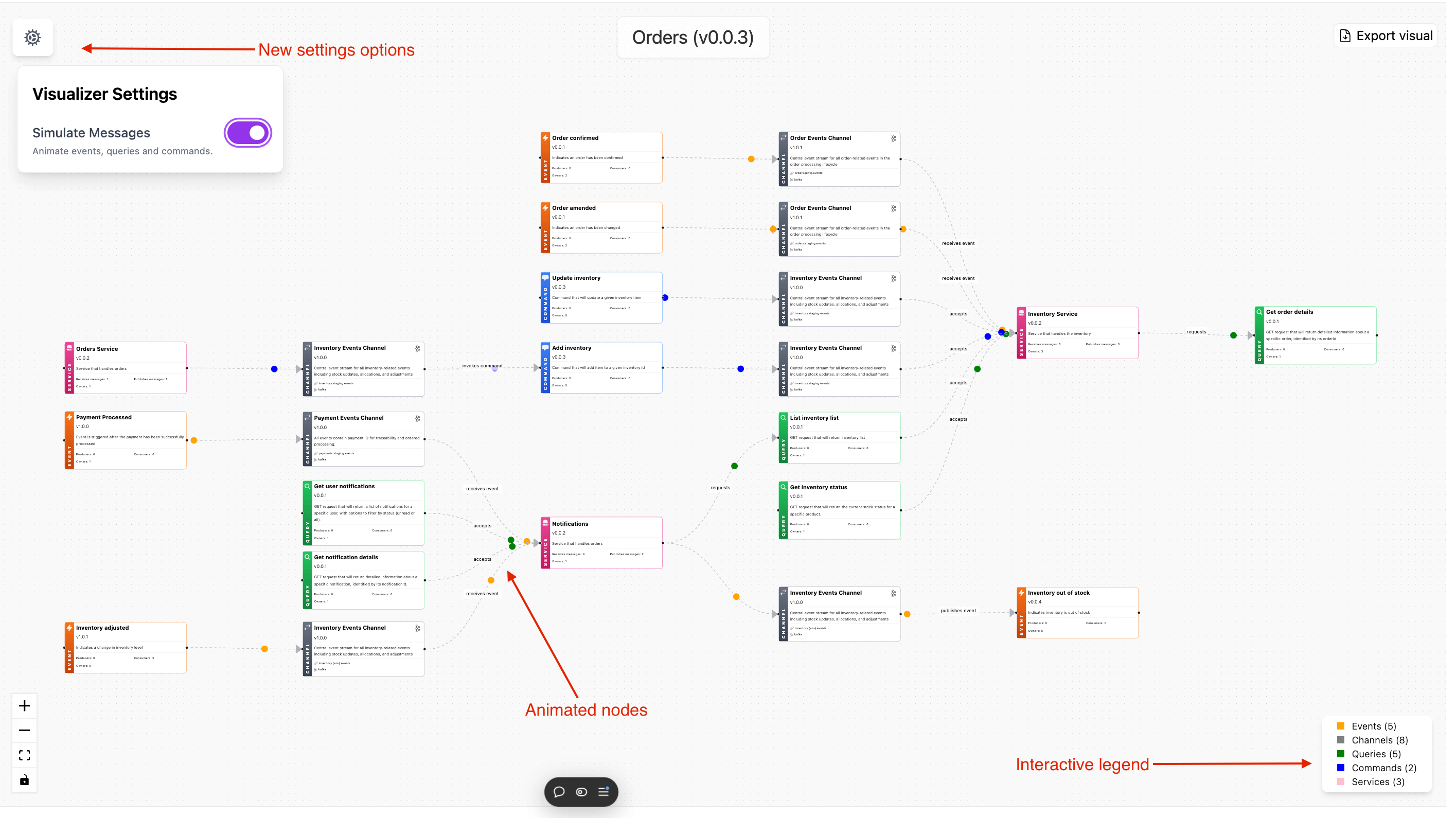
EventCatalog now has the ability to simulate messages in the visualizer.
Using the new visualizer settings panel you can turn simulation on/off for your architecture.
The messages that are animated between nodes are also color coded. This helps you identify what message type (query, command, event) is being sent between your domains and services.
To use this feature, you need to update @eventcatalog/core to 2.13.0.
Visualizer improvements
2.13.0 also includes some minor improvements to the visualizer. We now use bezier lines between nodes on the graph, this helps visually see how your architecture works without the issue of over lapping lines and labels.
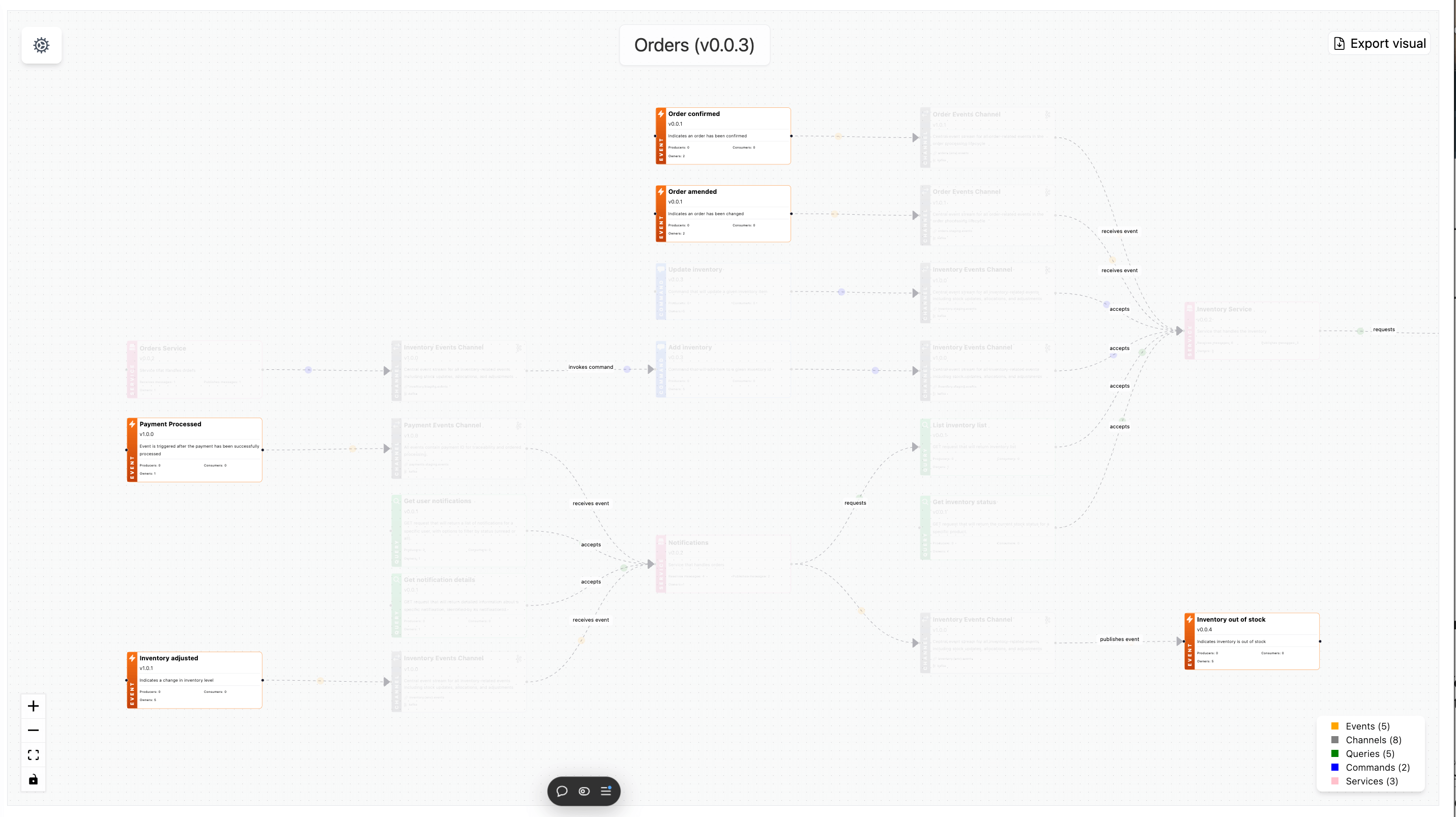
We have also made the legend interactive. Clicking on a resource in the legend will highlight these nodes.
Getting started
Update your eventcatalog version to @eventcatalog/core: 2.13.0.
or create your new catalog using the command:
npx @eventcatalog/create-eventcatalog my-catalog
Summary
We hope this new release helps you on your journey to document and govern your event-driven architectures.
If you have any questions you can join us on our Discord server, or reach out to arrange a 30 minutes call with you and your team.
If you need help building your EventCatalog, defining your governance strategy or educating your teams on event-driven architecture we also offer services to help.
Enjoy!