Bring your diagrams to EventCatalog
Many teams use diagrams to capture their architecture, event modeling, and event storming sessions, often these artifacts are left in Miro, Lucid, or Draw.io and can be difficult to find when you need them.
EventCatalog now supports embedding these diagrams into your documentation, making it easier to collaborate and get more value from your diagrams.
We have introduced new components which can be used in your domains, services, and messages:
We have also introduce a new EventCatalog Miro Plugin which allows you to bring EventCatalog into Miro.
Miro
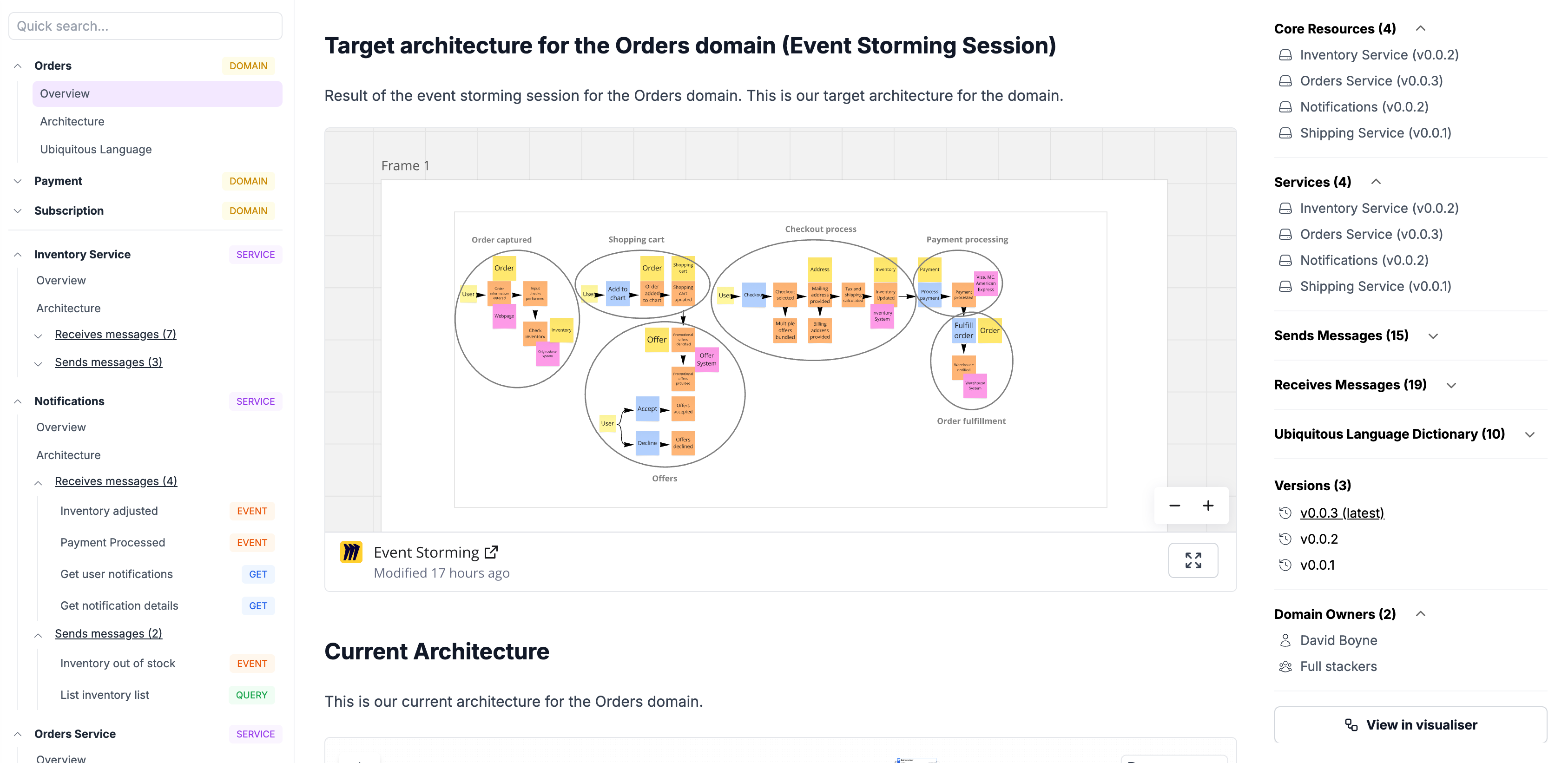
The Miro component allows you to embed Miro boards into your documentation. These boards can be embedded into your domains, services, and messages.
To get started you can use the new <Miro /> component in your documentation.
---
#event frontmatter
---
## Event storming session
<Miro boardId="uXjVIHCImos=/" />
You can also configure the Miro board to be editable, full screen, and more.
To get started you can read more about the Miro component and how to use it.
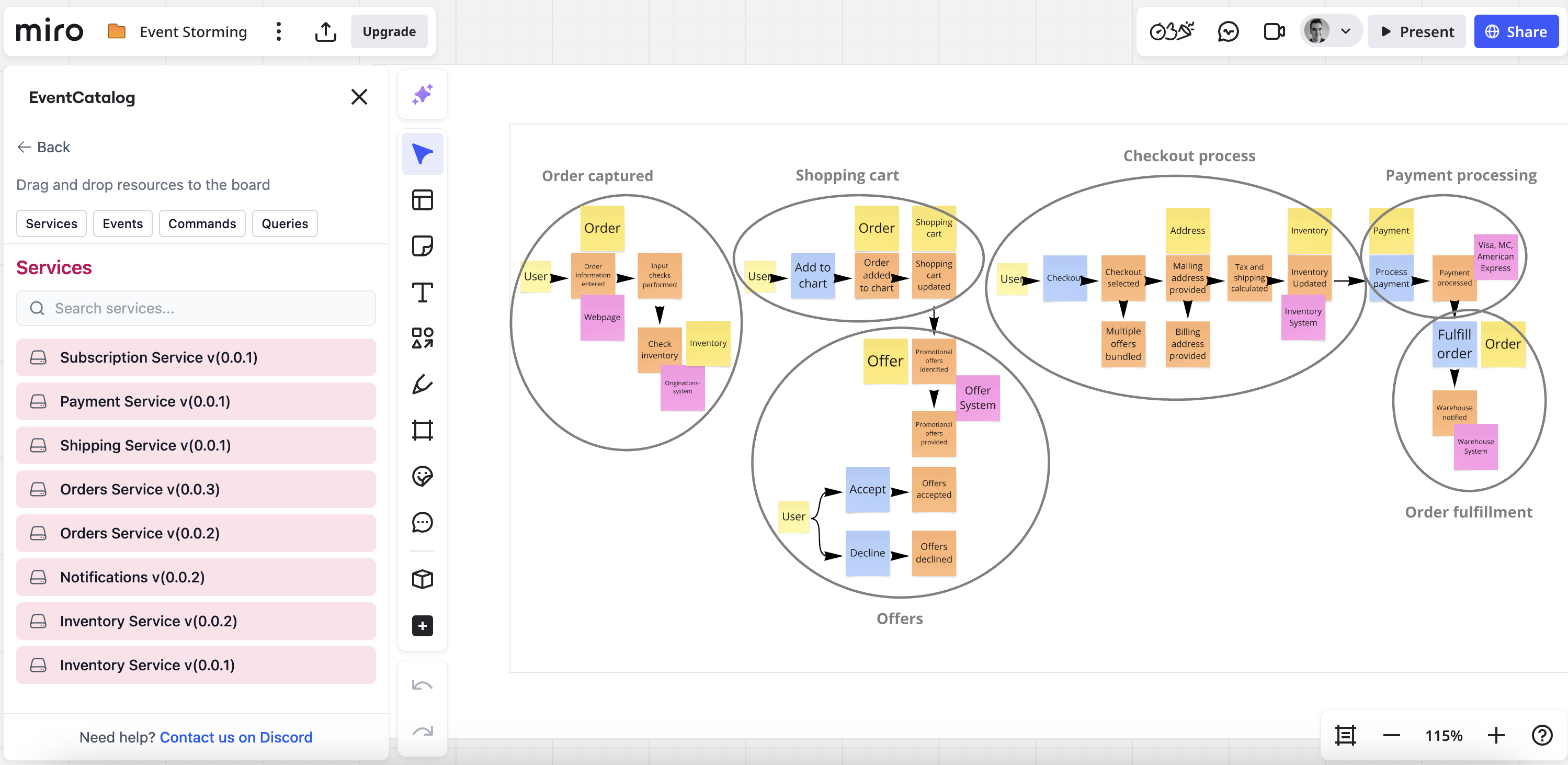
Miro Plugin
We have launched our first version of the EventCatalog Miro plugin. This plugin allows you to bring EventCatalog into Miro, making it easier to collaborate and get more value from your diagrams.
You can import all your resources into Miro, including services, messages, and more. Then drag these resources into your diagrams.
The Miro Plugin is open source and can be found on GitHub. The plugin is read-only for now, but we are working on adding edit capabilities soon. The plugin is still in early stages and we would love to hear your feedback.
To get started you can read more about the Miro plugin and how to use it.
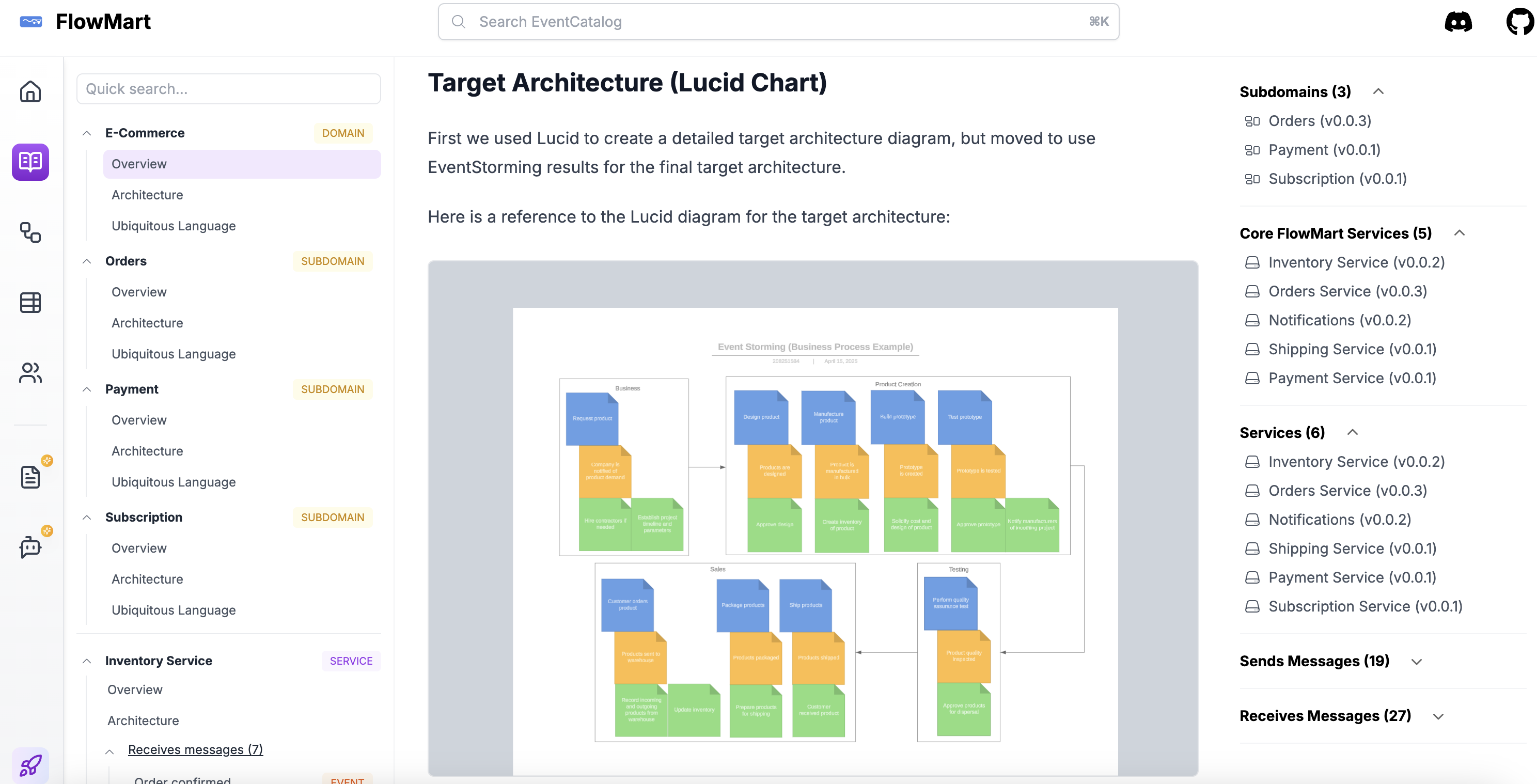
Lucid
The Lucid component allows you to embed Lucid diagrams into your documentation. These diagrams can be embedded into your domains, services, messages and custom documentation pages.
To get started you can use the new <Lucid /> component in your documentation.
---
#event frontmatter
---
## Event storming session
<Lucid diagramId="e29f42a0-67e2-4f80-b0d7-6922bb7dd9c5" />
To get started you can read more about the Lucid component and how to use it.
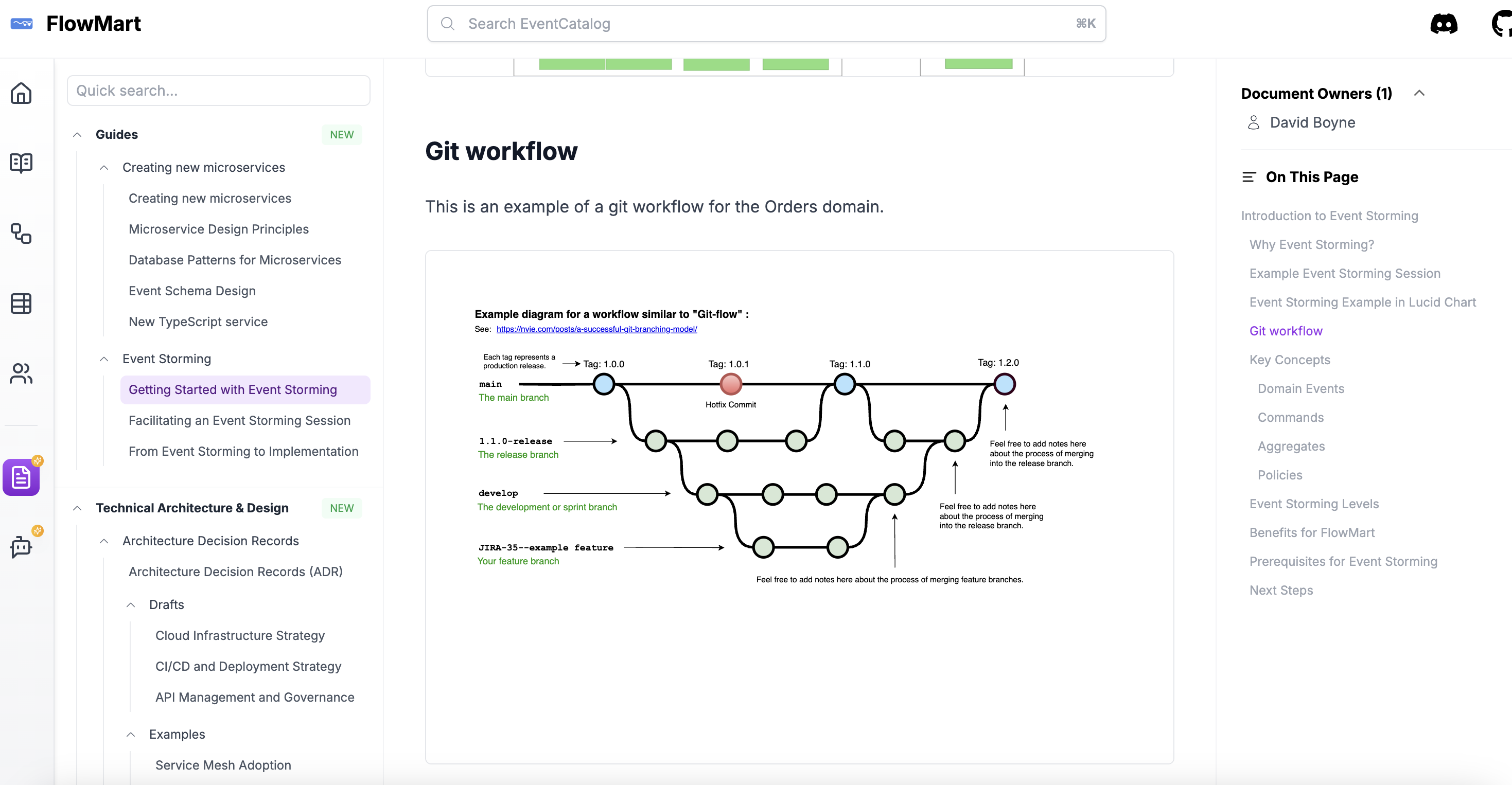
Draw.io (diagrams.net)
The <DrawIO /> component allows you to embed Draw.io diagrams into your documentation. These diagrams can be embedded into your domains, services, messages and custom documentation pages.
To get started you can use the new <Lucid /> component in your documentation.
---
#event frontmatter
---
## Event storming session
<DrawIO url={your_diagram_url} />
To get started you can read more about the Lucid component and how to use it.
Summary
Miro, Lucid, and Draw.io are all great tools for capturing and sharing diagrams. With our new embedding feature, you can now bring those diagrams directly into your EventCatalog documentation—making it easier to collaborate, share context, and get more value from your visual workflows.
If you have any feedback or suggestions, please open an issue and we will look into it.
Our community has grown to over 1,100 members and continues to expand! If you haven’t already, join us on Discord and be part of the conversation.
Hope you enjoy the new feature!